En Electron, a través del proceso principal podemos acceder a los Native Dialogue que ofrece el Sistema Operativo, como mostrar alertas, abrir y guardar ficheros...
En este apartado realizaremos la petición de un Mensaje de alerta a través de un proceso de comunicación IPC.
Para el acceso a los Native Dialogue, ElectronJs provee una funcionalidad definida en el módulo dialog, Módulo dialog
Para poder utilizarlo hay que integrarlo en el proyecto
const { dialog } = require('electron')
El dialogo es abierto en el proceso principal de Electron. Si quiere usar el objeto diálogo para un proceso renderizado, recuerde accederlo usando el comando remoto:
const { dialog } = require('electron').remote
De todos los métodos que nos ofrece el módulo dialog vamos a usar dialo.showErrorBox(title, content).
donde title el título a mostrar en la caja de error y content el texto a mostrar en la caja de error.
Vamos a realizar llamar a un mensaja de error desde un proceso de Renderizado. A través de un botón, le enviaremos un mensaje al proceso principal para que muestre el mensaje de error
Proceso de Renderizado
//creamos una variable en la que recogemos la id del botón desde el que queremos enviar un mensaje
// al Proceso Principal
const errorBtn=document.getElementById('errorBtn')
//cuando le damos click al botón, enviamos un mensaje al Proceso principal al que no le pasamos argumentos
//simplemente abrimos un canal de comunicación
errorBtn.addEventListener('click', function(){
ipcRenderer.send('open-error-dialog') // Canal de envío 'open-error-dialog'
})
/*escuchamos si el Proceso Principal nos responde a nuestro click (lo hará por el canal
y cuando lo haga imprimimos un mensaje
en el elemento con id mensajeRecibidoError, mostramos el resultado también por consola*/
ipcRenderer.on('opened-error', (event,arg)=>{
document.getElementById('mensajeRecibidoError').innerHTML=arg;
console.log(arg)
})
Proceso Principal
/*Escuchamos el canal 'open-error-dialog' y cuando recibimos un mensaje mostramos un cuadro de diálogo y
enviamos un mensaje por el canal opened-error'
ipcMain.on('open-error-dialog', (event)=>{
dialog.showErrorBox('an error message', 'demo of an error message')
event.sender.send('opened-error', 'recibo mensaje y abierto el cuadro de dialogo')
})
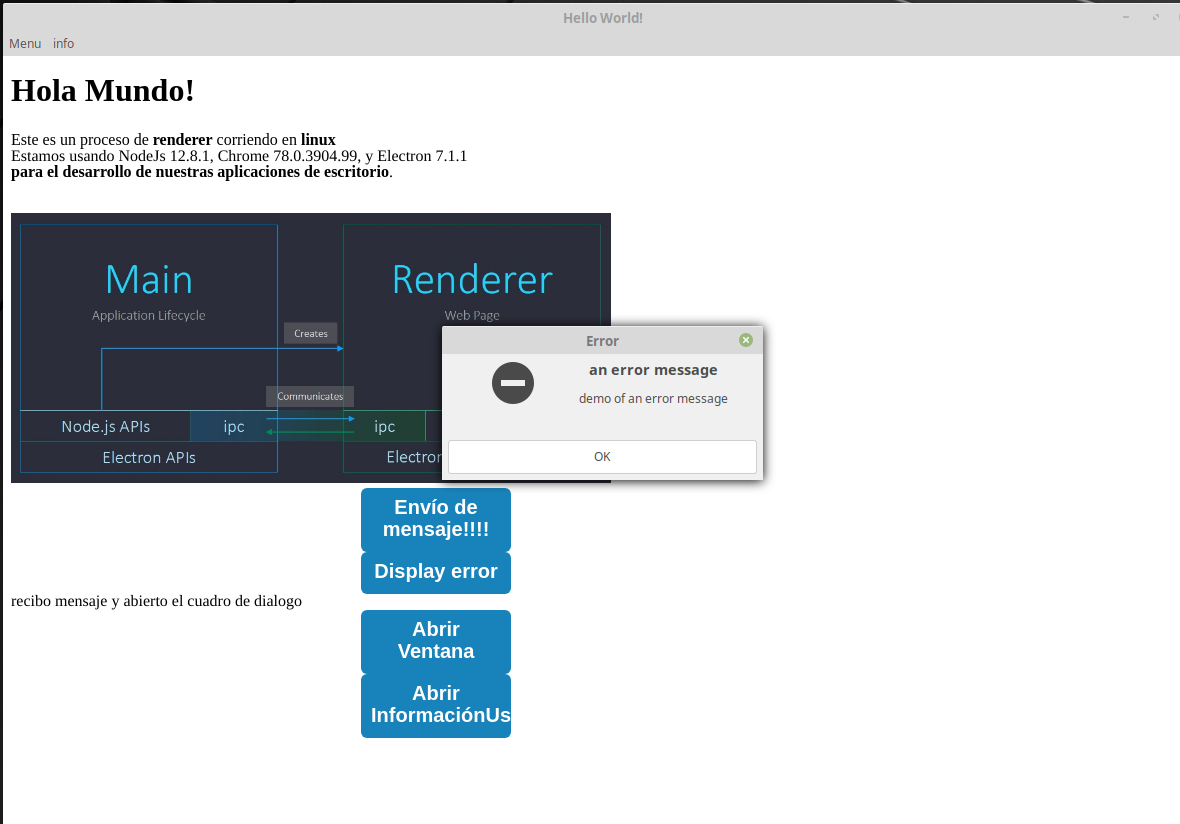
El resultado lo vemos en la siguiente imagen: