En Electron, a través del proceso principal podemos crear notificaciones de escritorio del Sistema Operativo.
Si se quieren lanzar notificaciones desde un Proceso de Renderizado se debe utilizar HTML5 Notification API
En este tutorial las usaremos en el Proceso de Renderizado
Al ser una Api prevista en el estándar de HTML5 no es necesario realizar ninguna llamada a procedimientos.
Para ilustrar su funcionamiento veremos un ejemplo.
Vamos a realizar llamar a un mensaja de error desde un proceso de Renderizado. A través de un botón, le enviaremos un mensaje al proceso principal para que muestre el mensaje de error
Proceso de Renderizado
//url de la api que queremos consultar
const api_url = 'https://api.wheretheiss.at/v1/satellites/25544';
//variable para controlar el aspecto del mapa una vez cargado
let firstTime = true;
//función para conseguir los datos de la api
async function getISS() {
//guardamos el resultado de la consulta en response
const response = await fetch(api_url);
//guardamos la el resultado en un archivo json que llamaremos data
const data = await response.json();
//mostramos el resultado por consula y obtenemos las variables que nos interesan de data
console.log(data);
const { latitude, longitude, altitude , velocity, visibility} = data;
//mostramos nuestra marca en el mapa, con la latitude y longitude de la estación
marker.setLatLng([latitude, longitude]);
//para controlar el aspecto del mapa una vez cargado
if (firstTime) {
mymap.setView([latitude, longitude], 2);
firstTime = false;
}
//imprimimos los resultados de la consulta en la Vista del Proceso de Renderizado
document.getElementById('lat').textContent = latitude.toFixed(2);
document.getElementById('lon').textContent = longitude.toFixed(2);
document.getElementById('altitude').textContent = altitude.toFixed(2);
document.getElementById('velocidad').textContent = velocity.toFixed(2);
document.getElementById('visibilidad').textContent = visibility;
//Mostramos la notificación si la velocidad es mayor a un cierto valor
if (velocity> 27557.60) {
//document.getElementById('velocidad2').textContent=velocity;
doNotify(velocity.toFixed(2), longitude, latitude);
}
}
//llamamos a la función
getISS();
//cargamos nuestra función cada 2 segundos de forma que vamos viendo el desplazamiento
setInterval(getISS, 2000);
//configuramos la notificación para que imprima velocidad, la longitud y la latitud
function doNotify(v, lon, la){
Notification.requestPermission().then(function(result){
var myNotification=new Notification('electronNotification',{
'body':v+"Km/h 'La velocidad es superior a la indicada'"+lon+'-'+la
})
})
}
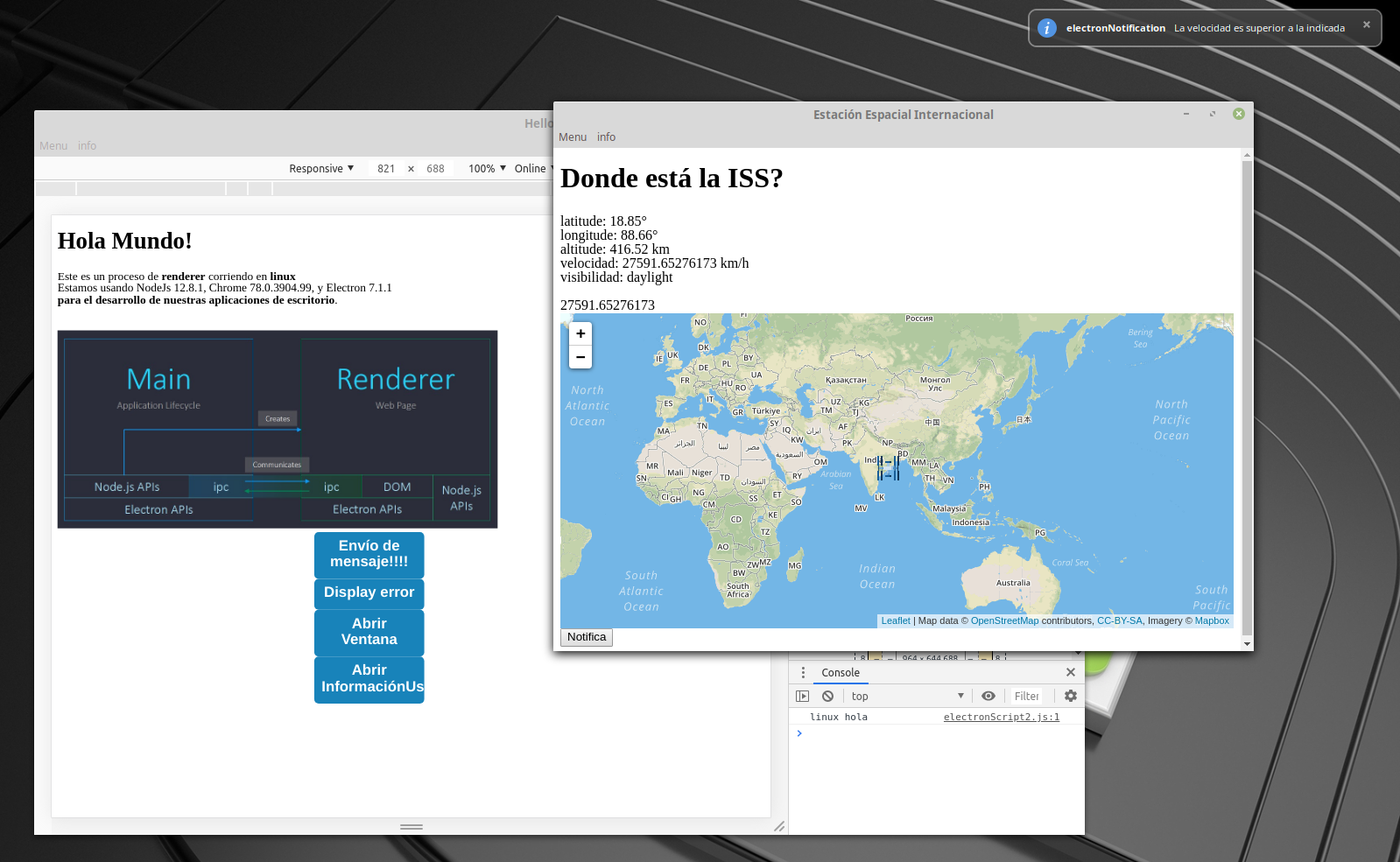
El resultado lo vemos en la siguiente imagen: