Una vez tenemos lista la aplicación, es necesario empaquetarla para crear los ejecutables para los distintos sistemas operativos, MacOs, Windows y LinuxInstalacion
Aunque el proceso de distibución se puede realizar de forma manual, el ecosistema de aplicaciones de ElectronJs provee varias alternativas para ello (electron-forge, electron-builder o electron-packager).
En el presente tutorial describimos el proceso que provee electron-packager. (electronjs.org - electron-packager)
Una vez instalada la aplicación, podemos empaquetar nuestra aplicación, bien desde la línea de comandos o creando un script que incluiremos en el archivo de configuración de nuestra aplicación
package.json . Podemos consultar la documentación y el funcionamiento de la misma en su repositorio de github:electron-packager
Este módulo requiere Node.js 8.0 o superior para ejecutarse. En macOS/Linux, es necesario tener instalado unzip y en Windows, se requiere tanto .NET Framework 4.5 o superior como Powershell 3 o superior.
Se ejecuta uno de los siguientes códigos desde el terminal abierto en la carpeta de la aplicación
# For use in npm scripts (recommended)
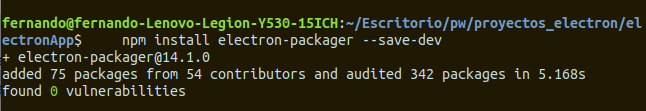
$ npm install electron-packager --save-dev
# For use from the CLI
$ npm install electron-packager -g

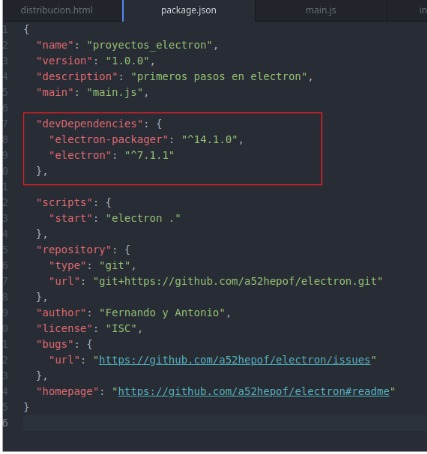
Antes de empaquetar nuestra instalación, debemos revisar nuestro archivo package.json para configurar alguno de los parámetros de nuestra aplicación

Empaquetar nuestra aplicación con el uso de electron-packager es tan fácil como ejectuar en la línea de comandos el siguiente código
electron-packager <sourcedir> <appname> --platform=<platform> --arch=<arch> [optional flags...]
donde,
<source> es el directorio donde se encuentra la aplicación
<appname> es el nombre que tendrá el ejecutable de la aplicación
--platform indicamos el sistema operativo (darwin- MacOs, win32-Windows, Linux)
--overwrite Reemplaza cualquier directorio de empaquetamiento anterior
--arch Aquitectura del sistema operativo
--icon Icono de la aplicación
--prune Elmina paquetes innecesarios
--out Directorio donde se almacenará el paquete de la instalación
--asar Crea un paquete asar para no mostrar el código fuente de nuestra aplicación

Creación Paquete Linux
$ electron-packager . primerosPasosElectron-app --overwrite --asar=true --platform=linux --arch=x64 --icon=ico.png --prune=true --out=release-builds
Creación Paquete Windows
$ electron-packager . electron-tutorial-app --overwrite --asar=true --platform=win32 --arch=ia32 --icon=ico.png --prune=true --out=release-builds
Creación Paquete MacOs
$ electron-packager . --overwrite --platform=darwin --arch=x64 --prune=true --out=release-builds
En la creación del paquete de MacOs, el parámetro --icon=ico.png da un error, por lo que se omite este parámetro
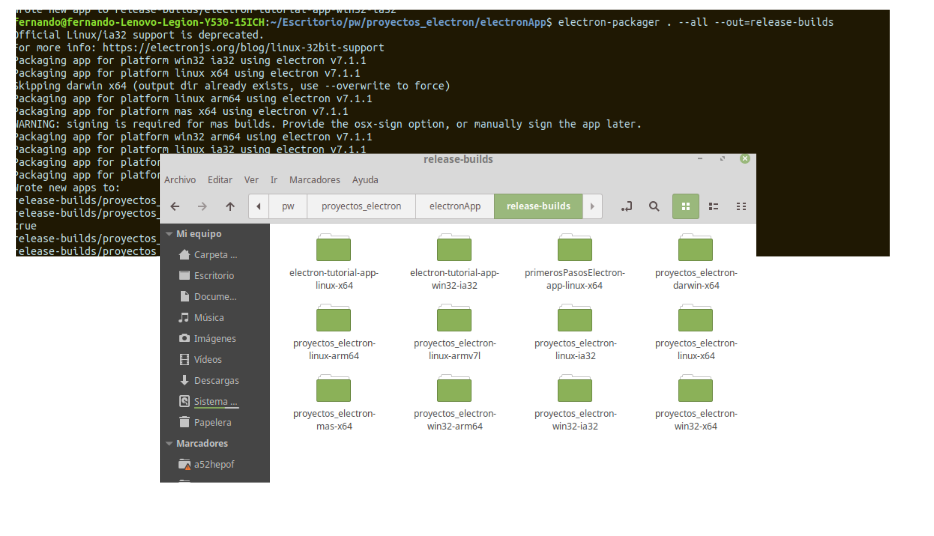
Tenemos también la opción de crear todas las posibles distribuciones de una vez con el siguente comando:
$ electron-packager . --all --out=release-builds

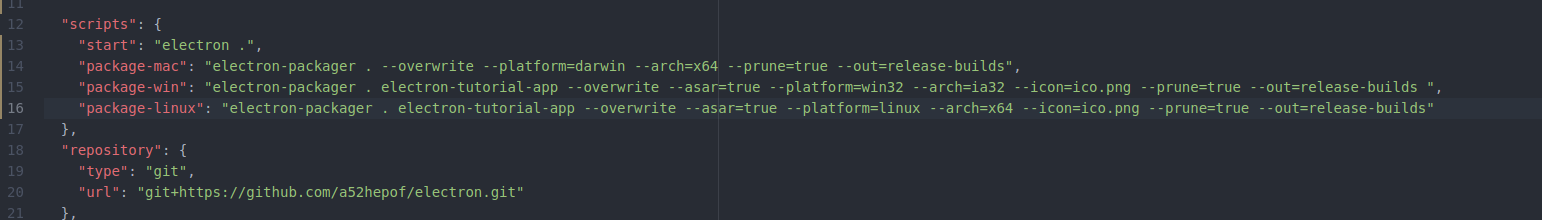
Para no tener que estar recordando continuamente los parámetros y realizar siempre el empaquetamiento de la misma forma, se pueden configurar distintos scripts en el archivo de configuración de la aplicación package.json

y ejecutamos cada uno de los scripts que nos interese con el comando
$ npm run package-mac