El objetivo de este trabajo, enmarcado en la asignatura de Programación Web del Grado de Ingniería informática de la Universidad de Córdoba, es aprender los principios básicos del framework ElectronJs y elaborar un tutorial para que toda persona ajena a esta tecnología encuentre una base para iniciarse y poder desarrollar aplicaciones que aprovechen todo el potencia de ElectronJs.
Partiremos explicando qué es ElectronJs, contando cómo surgió, sus fundamentos y a qué tipos de desarrollos está dirigido. Realizaremos una compartiva con frameworks similares, explicaremos las principales ventajas y desventajas y finalmente indicaremos los principales casos de éxito de aplicaciones desarrolladas con ElectronJs.
Electron es una librería/framework de código abierto creado en 2013 por Cheng Zhao, y ahora desarrollada por GitHub (wikipedia), que permite el desarrollo de aplicaciones gráficas de escritorio multiplataforma usando tecnología html, CSS y JavaScript.
El eslógan que encontramos en la pagina web de ElectronJs (electronjs.org) da una idea de la facilidad de uso que promete este framework “Crea aplicaciones multiplataforma de escritorio con JavaScript, HTML y CSS”. El conocimiento de html, css y JavaScript garantiza, a menos, a priori que Electron será una buena herramienta para el desarrollo de este tipo de aplicaciones.
Pero, por qué usar tecnología JavaScript para crear aplicaciones multiplataforma si existen otras alternativas como c++, java, phyton... De forma general desarrollar una aplicación nativa implica crear una versión por cada sistema operativo, lo cual significa tener al menos tres equipos desarrollo trabajando para, al menos tres versiones de la aplicación. El uso de la tecnología web permite a Electron escribir tu aplicación una sola vez, y hacerla compatible con Windows, Linux y Mac con cambios mínimos al código fuente (medium.com) Además, cualquier aplicación web podemos pasarla a aplicación de escritorio con la ayuda de ElectronJS (Características ElectronJs). Junto con la aplicación de CSS y JavaScript podemos crear aplicaciones muy ricas en diseño y animaciones.
Como resumen decir que ElectronJS es un framework para el creación de aplicaciones de escritorio desarrollado por GitHub, de código abierto, con fuerte apoyo de la comunidad, basado en tecnología web
y multiplataforma

A continuación, explicaremos los fundamentos básicos de ElectronJS y realizaremos una compartiva con frameworks basados en html para el desarrollo de aplicaciones de escritorio.
Dado que ElectronJs se fundamente en tecnología web es impresdindible tener conocimientos previos en Html, CSS y JavaScript tanto en el lado del cliente como en el del servidor con NodeJs
(jlord.us - essential-electron, tss.com - electron, electronjs.org - arquitectura)
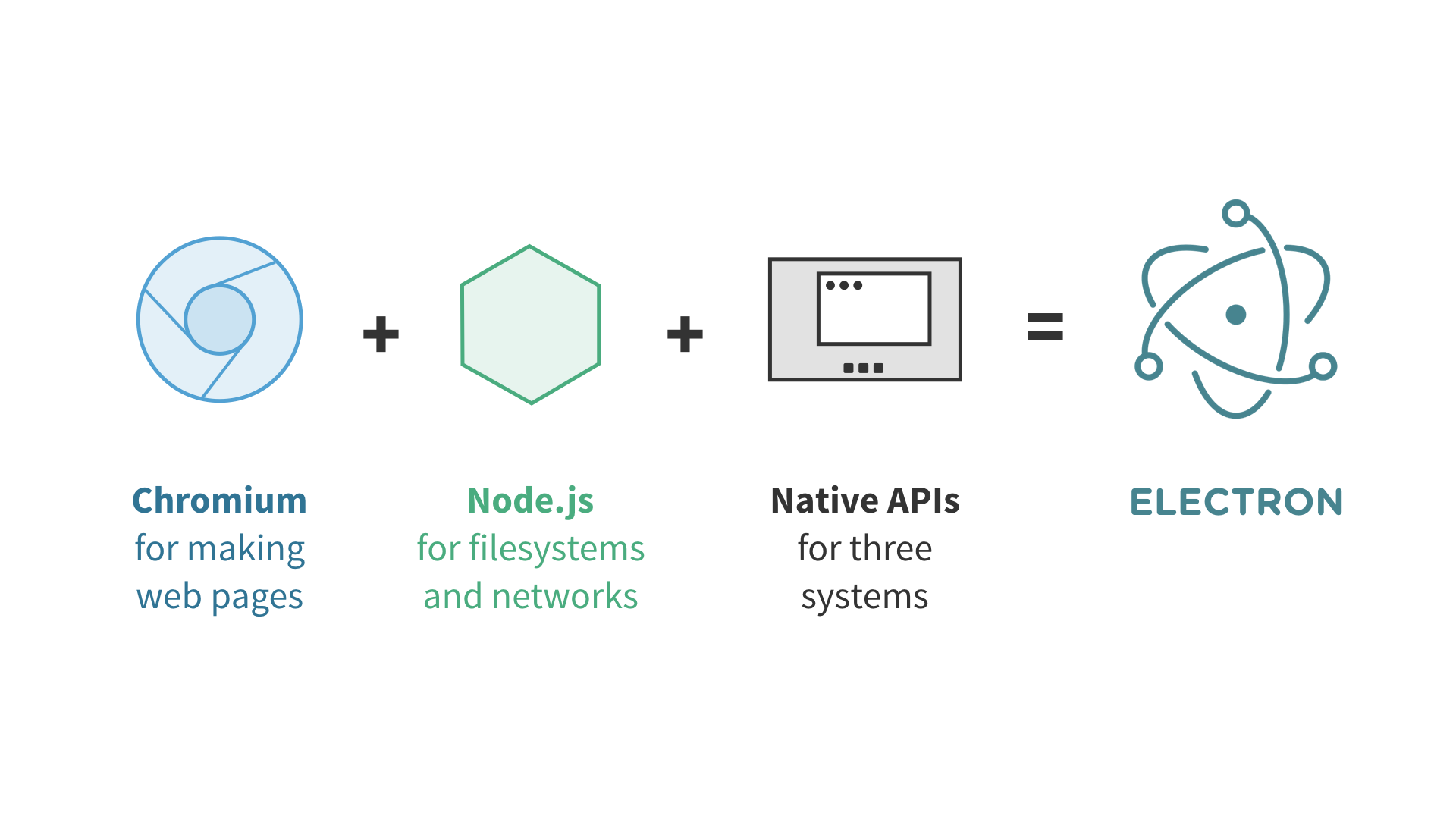
ElectronJS usa Chromium y NodeJs para poder construir aplicaciones de escritorio con HTML, CSS y JavaScript (electronjs.org)

Podríamos decir que ElectronJs es la suma de Nodejs que nos proporciona acceso al sistema operativo, de Chromium que randeriza la aplicación creada con html, css y JavaScript y de C++ que es usado por muchos usuarios para incrementar el rendimiento de nodejs al estar ejecutándose en un navegador. Por ejemplo, los editores de texto, como Atom o visual Studio acceden a numerosos recursos del sistema operativo y utilizan estas tres tecnologías.
También cuenta con elementos nativos, como menús y notificaciones, así como herramientas de desarrollo útiles para la depuración y el informe de errores.
Podemos clasificar las funcionalidades que ofrece ElectronJs en las siguientes (medium.com):

Un resumen de las principales características y funciones que ofrece ElectonJs la podemos encontrar en la documentación de la API de electronJs que se encuentra en el siguiente enlace: Documentación API electronJs
Pero antes de pasar a explicar las principales funciones y características para empezar a manejar electronJs, es necesario explicar los dos tipos de procesos disponibles en Electron
(electronJs application architecture).
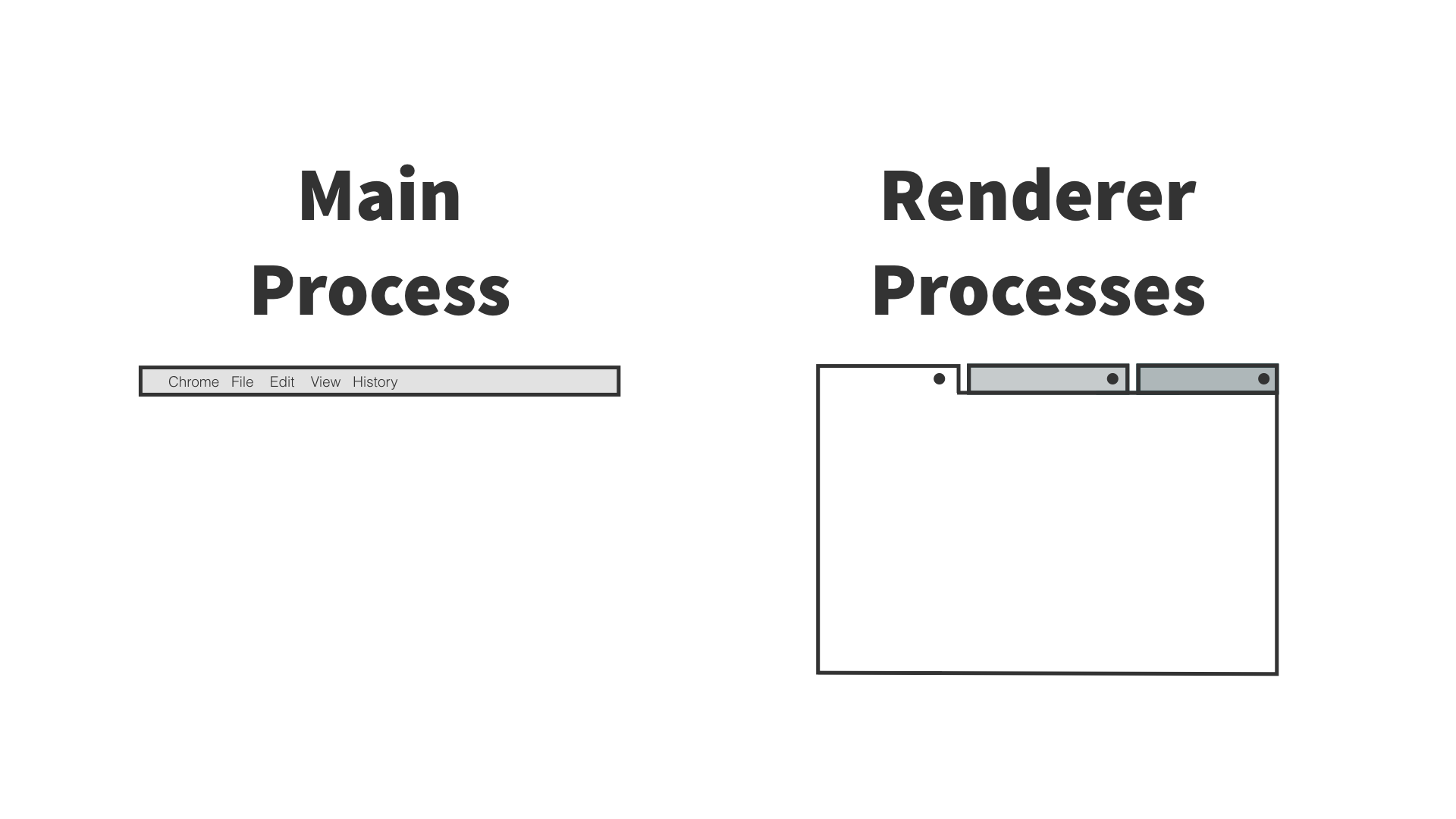
Proceso Principal (Main process) y proceso Randerizador (Renderer Process)
En Electron, el proceso que ejecuta el script main del archivo package.json es llamado el proceso principal, normalmente es el archivo main.js. Este proceso es el punto de entrada a la aplicación y controla desde su inicio hasta su cierre.
El script que corre en el proceso principal puede mostrar una GUI (Interfaz Gráfica de Usuario) creando las distintas páginas web o vistas de la aplicación (html+css+js).
Debido a que Electron usa Chromium para mostrar páginas web,también es utilizada su arquitectura, es decir, cada página en Electron se ejecuta en su propio proceso Chromium, el cual es denominado el proceso renderizador.
Este proceso Randerizador necesita tener Node.js incorporado para acceder a todos sus módulos, haciéndolo genérico en su uso y utilidad utilizando npm (esto nos permitiría usar React.js, Angular.js, Polymer, Express, Socket.io, etc.),
por lo que desde nuestro renderer podemos usar módulos de comportamientos de ventanas, módulos para leer y escribir en el disco, o hacer peticiones a una base de datos directamente. De una forma más sencilla,
en los navegadores normales, las páginas web generalmente se ejecutan en espacio aislado y no se les permite el acceso a recursos nativos. Los usuarios de la Electron, sin embargo,
tienen el poder de utilizar Node.js APIs en las páginas web permitiendo interacciones inferiores de nivel de sistema operativo.
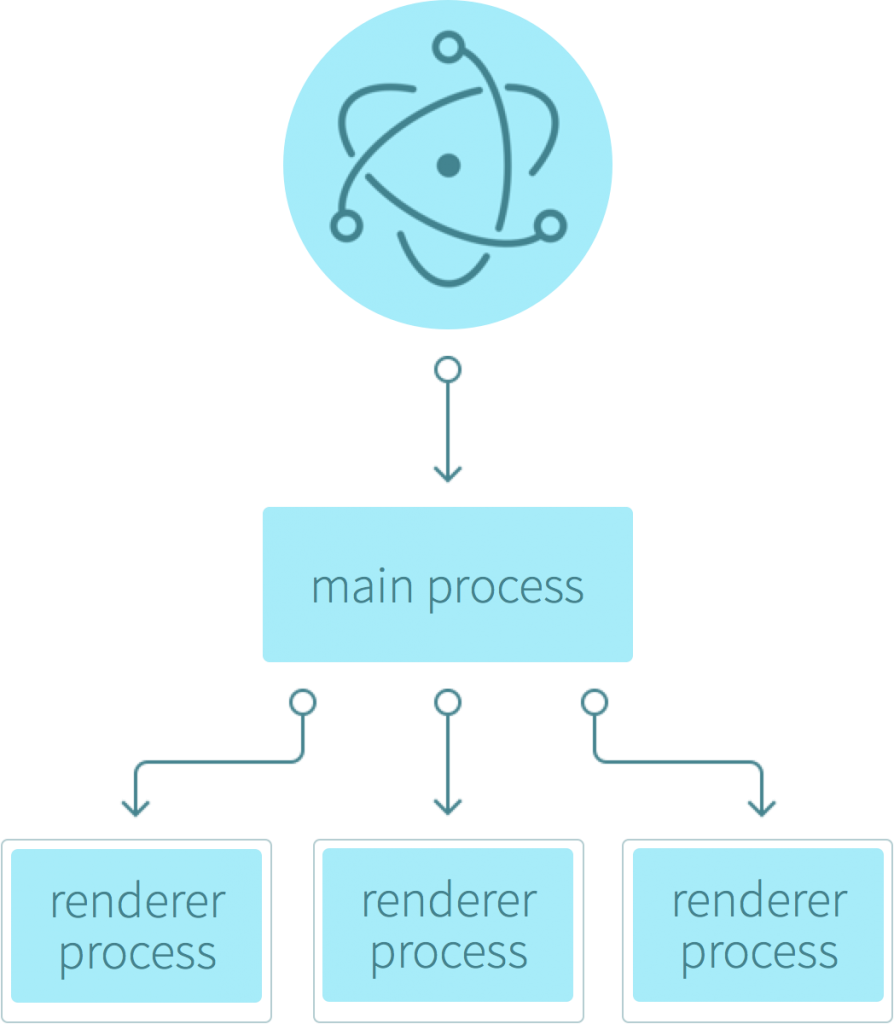
Una aplicación Electron siempre tiene un proceso principal, pero nunca más de uno.

Diferencias entre el proceso Principal y el Randerizador
El Proceso Principal es el encargado de crear Procesos de Randerizado (páginas web) creando instancias de BrowserWindow, llamar a elementos nativos (ciertas llamadas al sistema consumen muchos recursos y
se realizan a nivel de proceso principal para dejar a los procesos Randerizados más libres) y controlar el ciclo de vida de la aplicación.
Es el encargado de administrar todas las páginas web y sus correspondientes procesos de Randerizado. Cada proceso de Randerizado esta aislado y sólo se preocupa por la página web que se ejecuta en el.
El Proceso Principal utiliza la Api de NodeJs y módulos de la Api de ElectonJs.
El proceso de Randerizado se ocupa del diseño de la vista o página web (Html y Css) y de las distintas interacciones (JavaScript). Sin embargo, en páginas web, llamar APIs nativas relacionadas a GUI
no está permitido porque manejar recursos nativos de GUI en páginas web es bastante peligroso y es fácil que ocurran fugas de recursos.
Si se desean realizar operaciones de GUI en una página web, el proceso renderizador de la página web debe comunicarse con el proceso principal para pedirle que realice esas operaciones.
Cada Proceso de Randerizado utiliza la Api de NodeJs, funcionalidades de acceso al Dom y módulos de randerizado la Api de ElectonJs.

Una de las principales ventajas de Electron, es el gran soporte de su comunidad. En su página web encontramos una aplicación demo de cómo usar las API’s de Electron con ejemplos interesantes para iniciarnos en el desarrollo de aplicaciones sobre framework y hoy tiene un amplio ecosistema de utilidades como aplicaciones complementarias para su uso. Esta demo la podemos encontrar en el siguiente enlace: https://electron.atom.io/userland/
La documentación que ofrece ElectronJs acerca de su Api, instalación , posibles problemas es muy completa y sencilla Es accesible a través del siguiente enlace: Documentación de ElectronJs
ElectronJs ofrece una serie de funcionalidades que apoyan el desarrollo de una aplicación de escritorio tanto en el proceso Principal como en el proceso de Randerazación. En ambos procesos, todas los servicios y características que encontramos en Electron son accesibles a través del módulo electron, que puede ser requerido como cualquier otro módulo Node.js:
const electron = require('electron')
Las APIs de Electron son asignadas a un tipo de proceso. Muchas de ellas solo pueden ser utilizadas desde el proceso principal, algunas sólo desde el proceso visualizador, y algunas desde ambos. La documentación de cada API va a indicar desde que proceso puede ser utilizada.
Recogemos a continuación las principales funcionalidades de la Api para cada uno de los procesos, Principal y de Randerizado que podemos encontrar en aplicaciones ElectronJs
| Proceso Principal | Proceso de Randerizado | Ambos procesos |
|---|---|---|
|
|
|
Apis NodeJs
Todas las APIs disponibles en Node.js están disponibles en ElectronJs, esto quiere decir que se pueden utilizar los módulos NodeJs en su aplicación a través del módulo npm que deseemos.
Por ejemplo, si queremos utilizar el SDK oficial de AWS en su aplicación, primero deberá instalarlo como una dependencia:
npm install --save aws-sdk
Luego en la aplicación electronJs, haremos un require y usaremos el módulo como si estuviésemos construyendo una aplicación NodeJs
const S3 = require('aws-sdk/clients/s3')
Es objetivo de este tutorial presentar alguna de las funcionalidades más importantes que ofrece ElectronJS para iniciarse en el desarrollo de aplicaciones de escritorio multiplataforma.
La lista completa de recursos desarrollado por la comunidad y que alimenta el ecosistema de Electron, como Tools, BoilerPlates, componentes, videos, etc, se pueden encontrar en Comunidad ElectronJ y todos los recursos open-source de aplicaciones y dependencias para electron en Dependencias ElectronJ.

ElectronJs no posee un User Interface propio con lo cual, en función del proyecto y del propio desarrollador se elijirá una u otra. Son comunes los desarrollos con Angular, React, Vue ... y se puede encontrar amplia información en la comunidad ElectronJs.
Existen numerosos frameworks para el desarrollo de aplicaciones de escritorio, pero se reducen bastante si queremos frameworks multiplataforma (Windows,MasOS,Linux). Como consejo y según la información que hemos estado leyendo, diríamos que si desean centrarse en un SO en concreto, escogan el framework adecuado para ese SO. Si de lo contrario, desean que sea multiplataforma, sólo hablaremos de Electron y Swing.
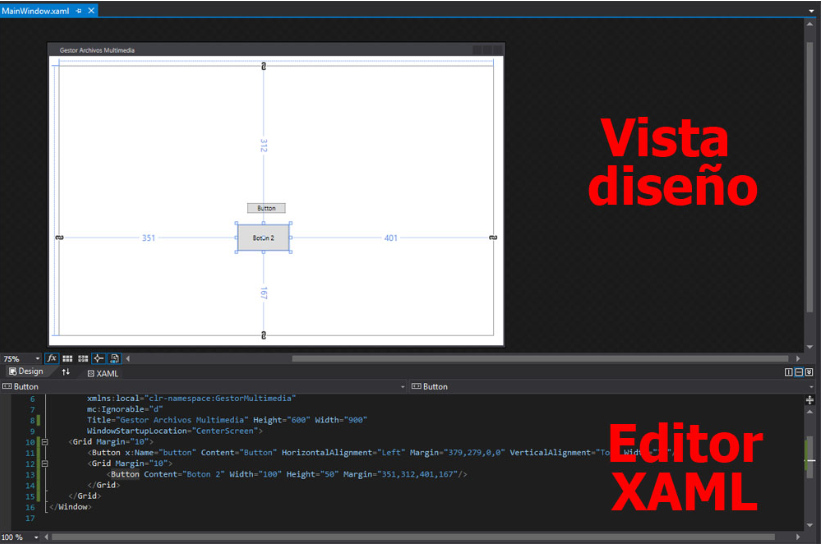
Este es uno de los marcos más populares para el desarrollo de aplicaciones nativas de Windows. Windows Presentation Foundation (WPF) es un marco dentro del marco .NET que se utiliza principalmente para desarrollar los gráficos de una aplicación de escritorio. Lo usará para crear la interfaz de usuario para el software.
WPF ha sido parte de la familia .NET desde 2006 y ha logrado ganarse los corazones de muchos programadores. Las bibliotecas de tiempo de ejecución de WPF generalmente están integradas en el sistema operativo Windows. Una característica clave de WPF es su capacidad para unificar diferentes elementos de la interfaz de usuario. Estos elementos incluyen gráficos vectoriales, documentos adaptativos, objetos multimedia pre-renderizados y renderizado 2D y 3D.

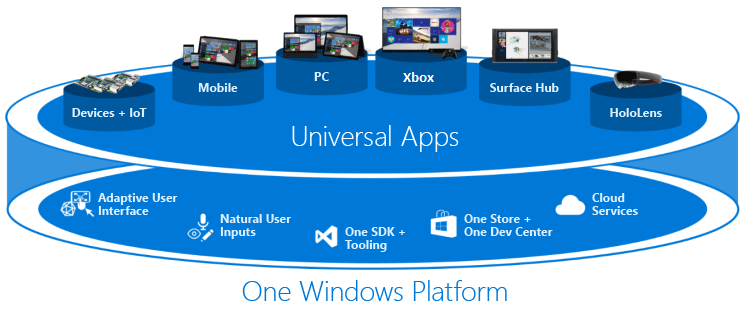
UWP es otro marco importante para el desarrollo de aplicaciones de escritorio. También es un marco que es altamente acreditado por la popularidad de la plataforma .NET. Esto se debe a que permite a los desarrolladores crear aplicaciones de escritorio multiplataforma.
Básicamente, UWP permite a los desarrolladores crear aplicaciones que pueden ejecutarse en muchas plataformas diferentes propiedad de Microsoft. Esto significa que su software podrá ejecutarse en múltiples dispositivos. Esto es posible gracias a un algoritmo especial para el desarrollo de aplicaciones de Windows.
El marco UWP es altamente escalable. Si ha creado una aplicación para escritorio, el marco permitirá escalarla para dispositivos móviles. La aplicación podrá ejecutarse sin problemas en dispositivos móviles, tabletas e incluso en Xbox. Es un marco que ha mejorado enormemente la funcionalidad de Visual Studio.

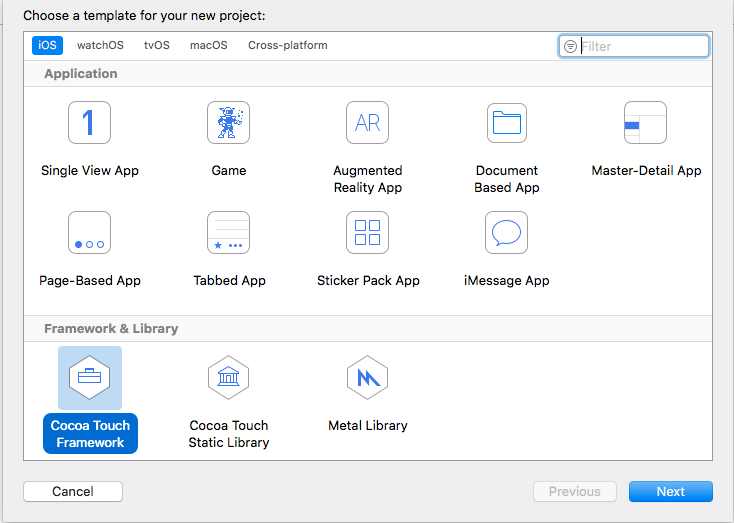
Cocoa es un marco nativo para el desarrollo nativo de MacOs. Es un marco orientado a objetos para construir una interfaz de usuario para MacOS, iOS y tvOS. No solo agrega la funcionalidad de la interfaz de usuario, sino que también hace que la interfaz sea más entretenida.
Con Cocoa Framework, puede agregar la función de animación, el elemento de control gráfico y las funciones de reconocimiento de gestos en una aplicación de escritorio. Todas las herramientas de desarrollo para Cocoa son proporcionadas por Apple. Cuando se trata de escribir códigos, el marco puede usarse con los lenguajes Python, Perl y Ruby. Para utilizar estos idiomas, necesitará puentes como PyObjC, PasCocoa y RubyCocoa. El marco de cacao lo ayudará a cumplir con las estrictas pautas de Apple.

Llegamos a la comparativa que realmente nos interesa. A continuación haremos una muy breve descripción de Java/Swing y posteriormente los pros y contras de cada una.
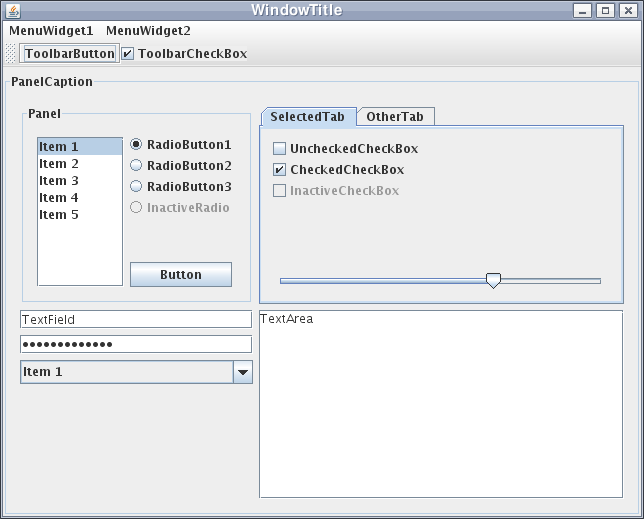
Swing es un marco basado en Java que puede usar para desarrollar una aplicación de escritorio. Al ser un marco multiplataforma, las aplicaciones creadas por Swing pueden ejecutarse en cualquier plataforma.
La función principal de Swing es crear una mejor GUI para aplicaciones de escritorio. Es capaz de emular el diseño, el aspecto y el estilo de muchas aplicaciones de escritorio. El marco viene con varios componentes de la interfaz de usuario, como botones, paneles, paneles de desplazamiento de tablas y casillas de verificación.
Como puede ver, algunos marcos son para Windows nativo, otros son MacOs, mientras que otros son marcos de desarrollo multiplataforma. La naturaleza de la aplicación de escritorio que está desarrollando determinará el marco de desarrollo a utilizar.

A continuación se recogen algunas de los negocios que requieren de este tipo de aplicaciones de escritorio:
Y en la siguente listsa un conjunto posible de ideas de aplicaciones de escritorio:
Son cientos las aplicaciones desarrolladas usando el framework de ElectronJs. En la web de electronjs.org podemos encontrar un amplio listado de las mismas (Aplicaciones electron). La temática es muy diversa, software para mejorar la producción, videojuegos, softwares de mensajería o reproductores de audio y vídeo son algunos de las aplicaciones más usuales.
Caben resaltar algunas tan conocidas como MS Visual Studio Code, Google Play Music Desktop Player, WebTorrent Desktop, WhatsApp Desktop, Skype, Slack, Discord, Basecamp, Ghost, aplicación de escritorio de Wordpress... (adictec.com)