Ahora nos vamos a ocupar de instalar electron en nuestro sistema. Tanto si tienes instalado Windows como Linux, te ofrecemos las principales claves para dejar electron instalado y listo para crear fabulosas aplicaciones de escritorio multiplataforma utilizando tecnología Html, Css y Javascript.
Tanto para Windows como Linux, es necesario las instalaciones de nodejs y npm. La instalación de ambas irán explicadas las secciones de cada SO.
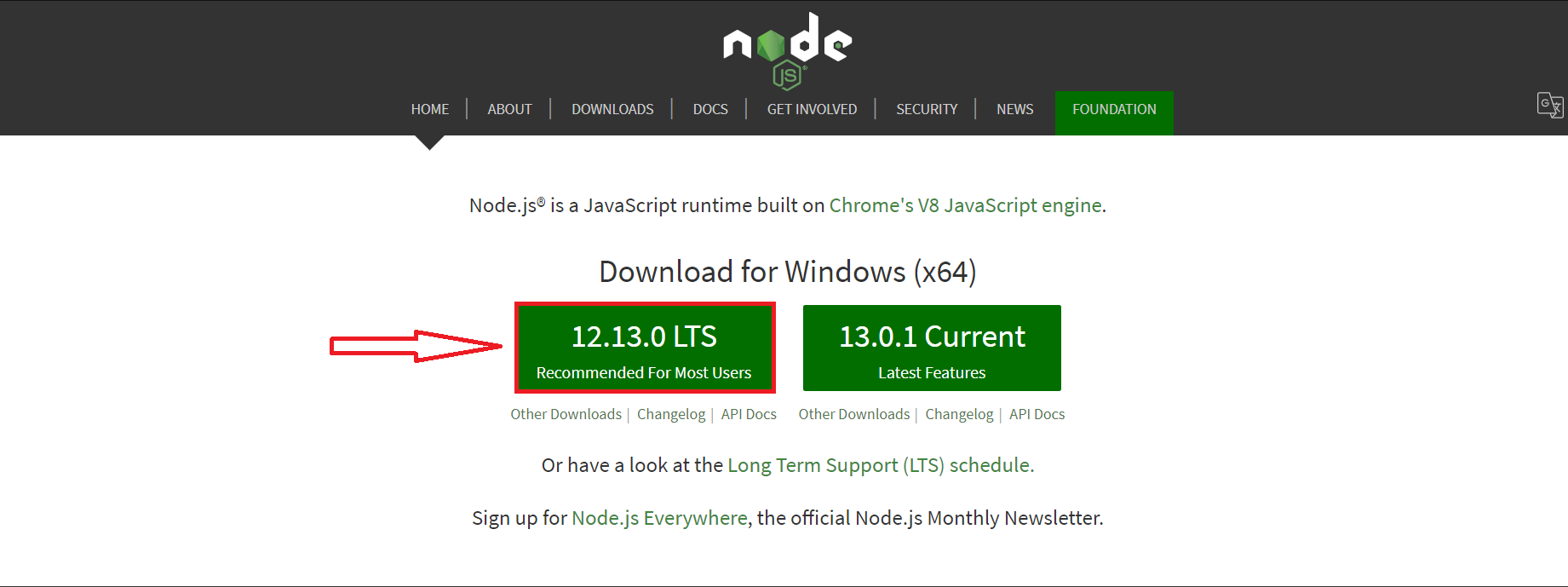
1. Descargar la última versión disponible recomendada para todos los usuarios de nodeJS https://nodejs.org/en/. Comprobar primero el tipo de sistema operativo de tu ordenador, es decir, si es de 32 o 64 bits y escoger la opción en función a eso.

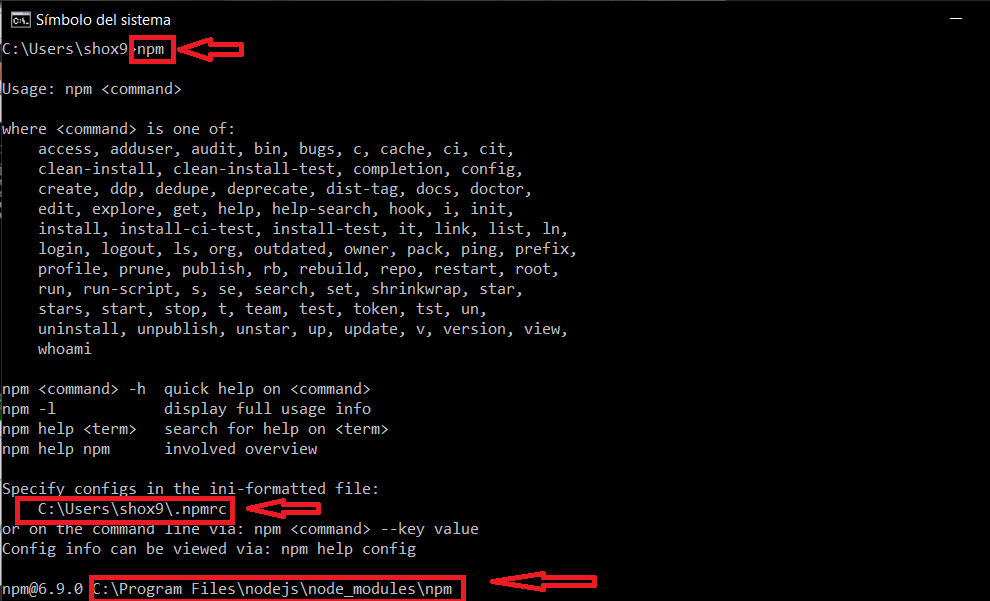
2. Una vez lo hayamos descargado, instalamos el paquete y como la mayoría de instalaciones, no hay que tocar nada y sólo darle al botón de siguiente. Una vez finalizada la instalación, comprobaremos que ha sido instalado correctamente mediante la terminal.

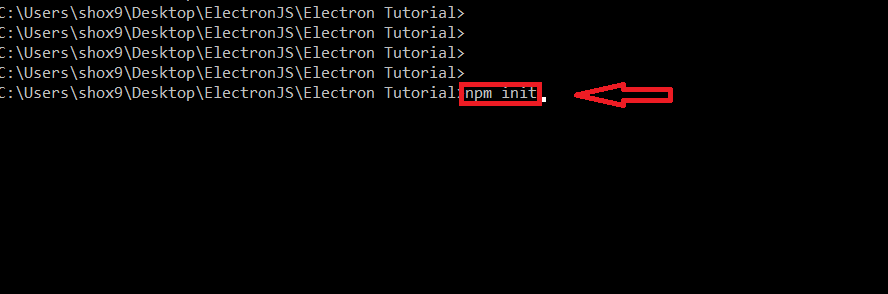
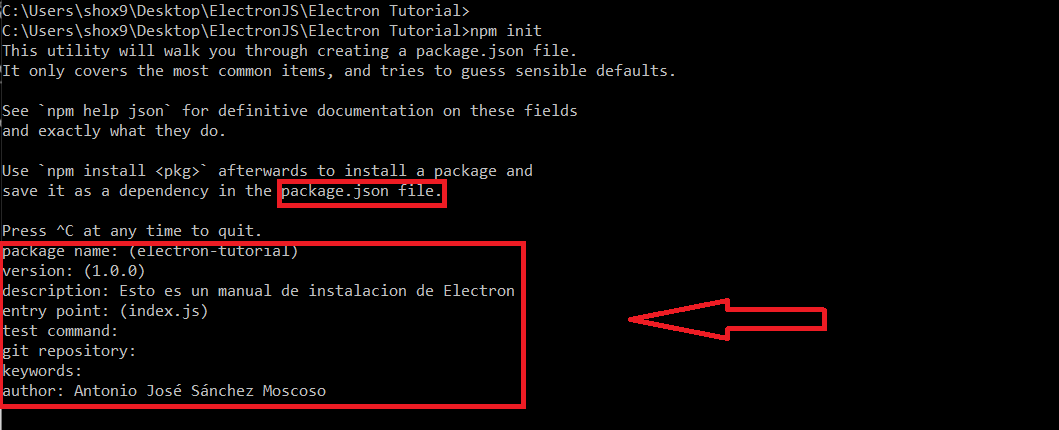
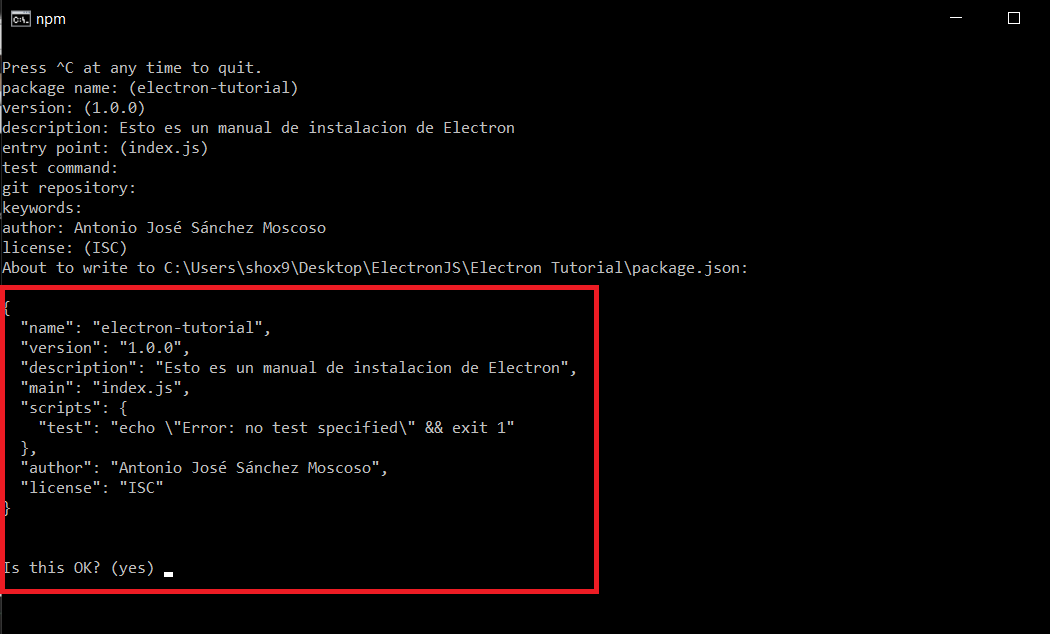
3. Accedemos a la carpeta dónde vamos a realizar el proyecto con ElectronJS. Una vez estemos en esa carpeta en la terminal, usaremos el comando npm init, para que nos asigne el paquete json del proyecto y dónde rellenaremos los campos de nuestro proyecto.



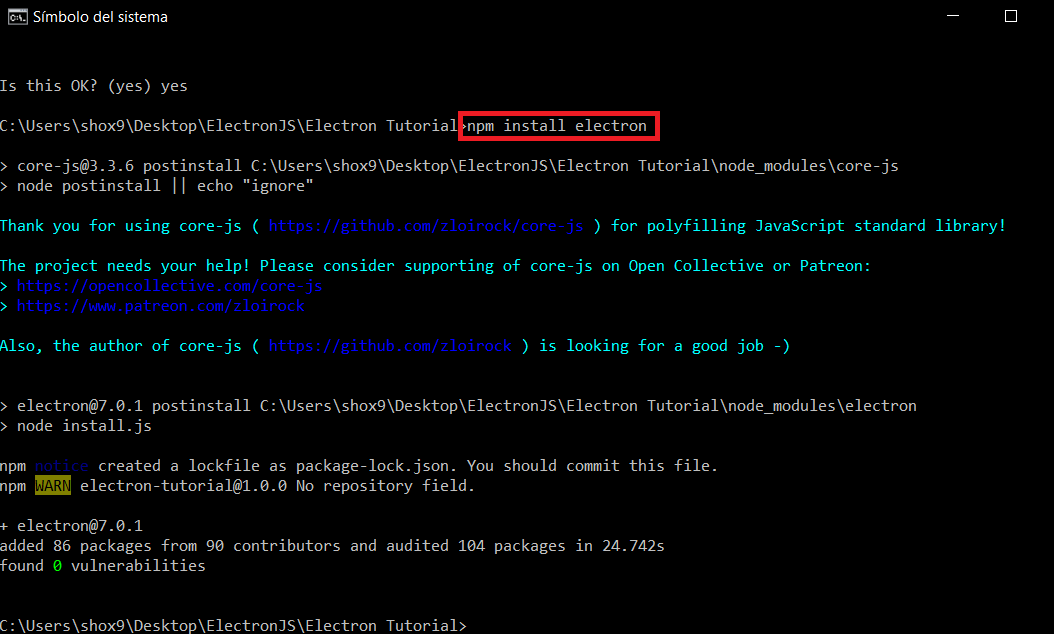
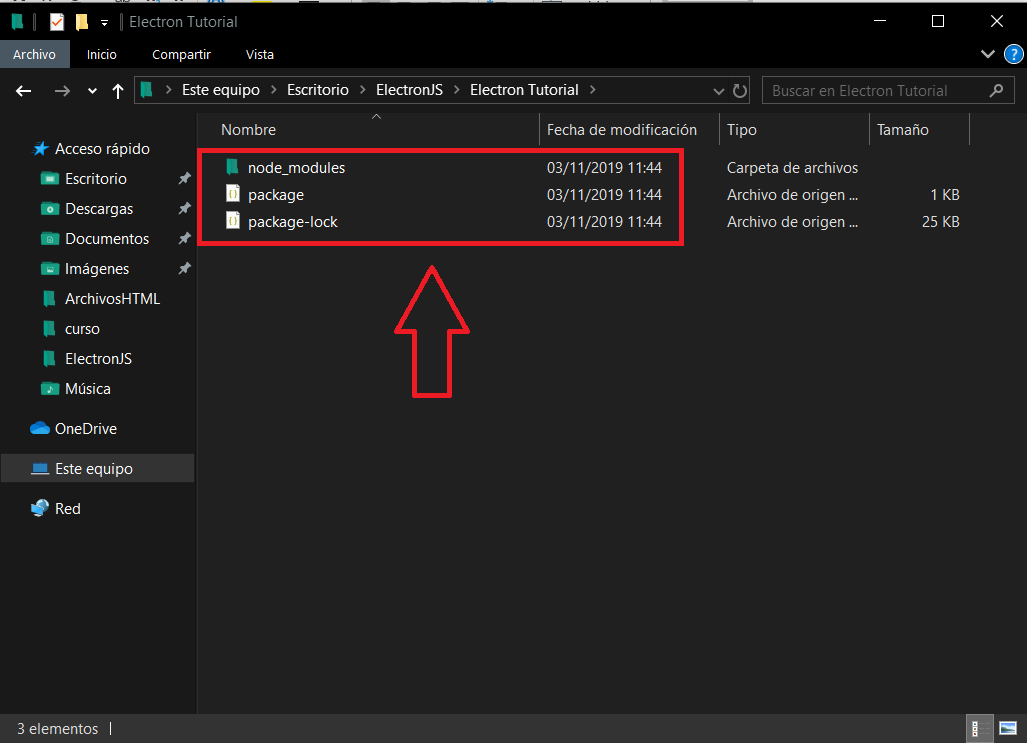
4. Escribimos por la terminal npm install electron. Y confirmamos que una vez instalado, en nuestra carpeta que hemos indicado para hacer nuestro proyecto, se han creado los módulos y los paquetes.json correctamente.


1. Instalación de NodeJs: Para instalar electron en primer lugar hay que instalar nodeJs
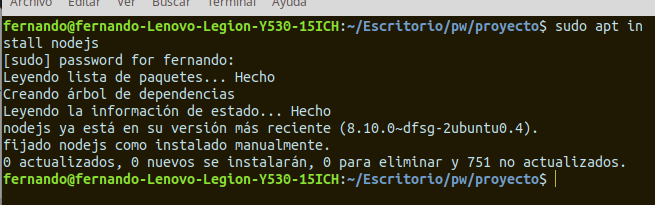
$ sudo apt install nodejs
2. Instalación de npm: Instalamos npm que es el gestor de paquetes de nodejs y comprobamos la versión de NodeJs instalada.
$ sudo apt-get install npm $ nodejs -v
3. Instalación de electronJs: (electronjs.org):
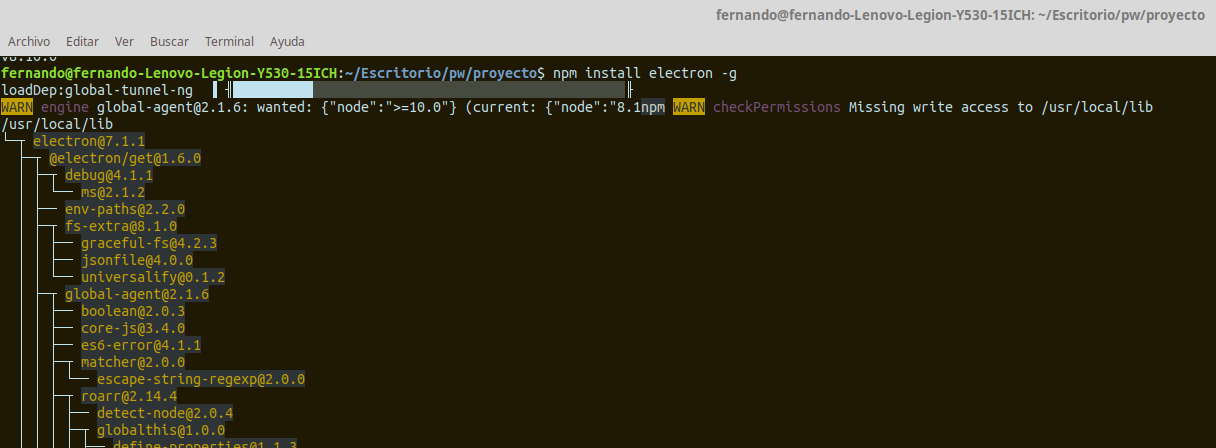
$ npm install electron -gNos da un error indicándonos que la versión requerida para electron de nodeJs es la v.10.0

- Para la instalación de la versión de nodeJs requerida seguimos los siguientes comandos (digitalocean):
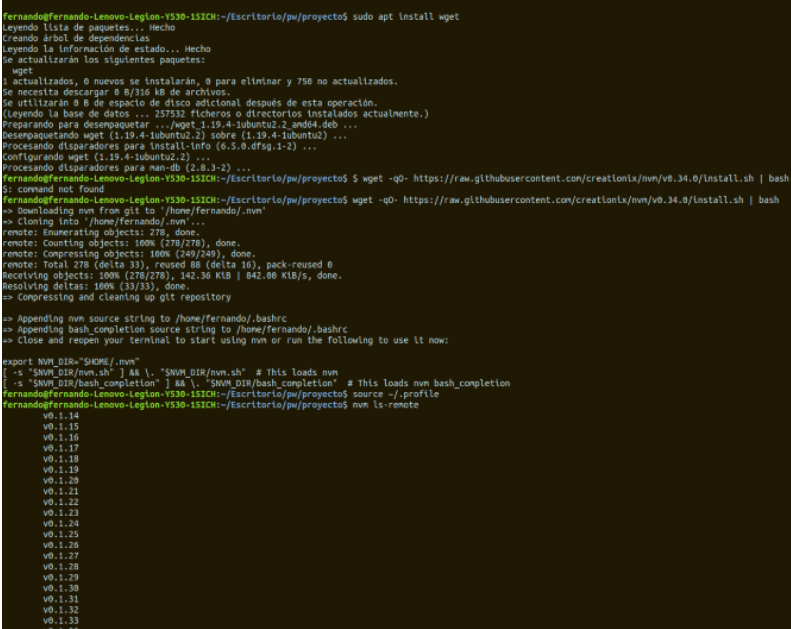
a. Primero, descarga NVM usando wget. Si no estás seguro de tener wget, antes de descargar nvm.
$ sudo apt install wget$ wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.34.0/install.sh | bashb. El siguiente paso es permitir que NVM se use desde el perfil de bash de tu usuario ejecutando este comando:
$ source ~/.profilec. Ahora, puedes usar NVM para mostrar todas las versiones de Node.js disponibles para instalar.
$ nvm ls-remote 
d. Elegimos la versión a instalar en nuestro caso, la v.10.15
$ nvm install 10.15.1e.Y procedemos de nuevo a la instalación de electron, esta vez sin incidencias.
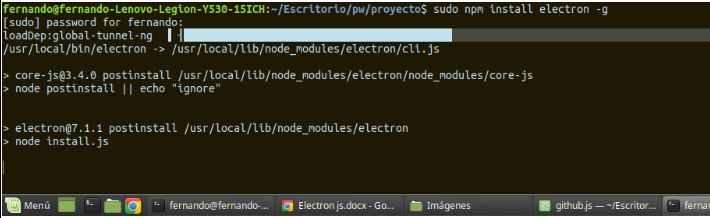
$ sudo npm install electron -g